2020年4月30日
小学生がScratch(スクラッチ)で学ぶべきプログラミングの基本「座標と変数」
ユーバープログラミングスクール代表 中村 里香
新年度を迎え、小学校でのプログラミング教育必修化がスタートします。目覚ましいスピードで進化する、コンピュータにより支えられる社会を生きるために、論理的に思考して課題を解決する「プログラミング的思考力」が全ての人に求められていることが背景にあります。子どもがプログラミング的思考力を学ぶツールとして注目の「Scratch(スクラッチ)」ですが、具体的に何をどんな風に学び始めたら良いのかと迷われる方も多いと思います。今回は「座標」と「変数」をテーマにやさしい例をあげながら紹介します。一緒にScratchを起動し実行しながらみていただけたらと思います。
■Scratchの入手方法
・Webサイトを利用する。ScratchのWebサイト
・Scratchをダウンロードする。Scratchアプリのダウンロード
■本文中の例題プロジェクトファイルのダウンロード
【注意:ファイルの開き方】ダウンロードしたプロジェクトファイルは、Scratchのサイトまたは、ローカルエディタで「ファイル」メニュー「コンピュータからよみこむ」で開いてご利用ください。ダブルクリックでは起動できません。
座標
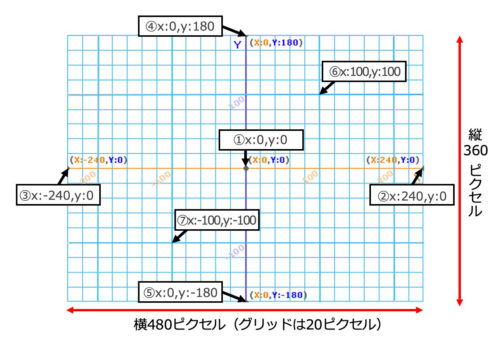
Scratchのステージ上にキャラクターを表示し思い通りに動かすには、「座標」の知識が必要です。「座標」とは、位置情報を特定するための数値です。横方向のx座標と、縦方向のy座標の交わる点を数値で表します。Scratchのステージには横方向に480、縦方向に360の小さなマス目があると考えてください。ステージのちょうど真ん中が原点となり、x座標0、y座標0です。x座標は右に行くほど数が大きくなり、一番右端は240です。左に行くほど小さくなり、一番左端は-240です。y座標は上に行くほど数が大きくなり一番上は180です。下に行くほど小さくなり一番下は-180です。
図1のように ①x:0,y:0 ②x:240,y:0 ③x:-240,y:0 ④x:0,y:180 ⑤x:0,y:-180、⑥x:100,y:100 ⑦x:-100,y:-100と表します。
絶対座標で移動する
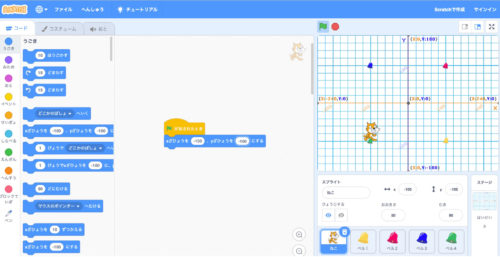
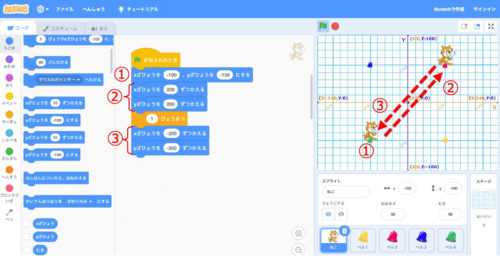
実際にScratchのブロックでキャラクターの座標を指定してみます。図2の例では、緑の旗がクリックされると、ねこはx:-100,y:-100に表示されます。緑色のベルを目印においておきました。ベルはねこが触れると音がなるようにあらかじめプログラムを用意してあります。
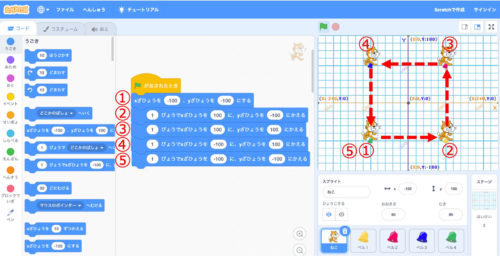
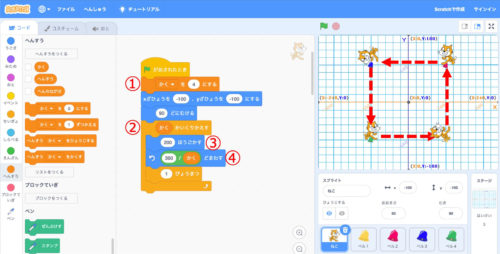
続いて、座標を指定し移動します。
図3で②のブロックは、1秒かけて黄色のベル(x:100,y:-100)のところに行くようにねこの座標を指定しています。そしてさらに③のブロックで赤のベル(x:100,y:100)へ、④のブロックで青のベル(x:-100,y:100)、⑤のブロックで緑色のベル(x:-100,y:-100)に座標を変えています。
ここまでは、ステージの絶対座標について説明してきました。絶対座標とはステージの原点から数え始める固定の座標のことです。
相対座標で移動する
次に、実行位置を原点とする「相対座標」を紹介します。今いる場所からどちらの方向にどれだけの距離を移動するか指定します。右に移動する時には、実行位置のx座標を移動したい距離分増やし、左に移動する時には減らします。上に移動する時にはy座標を距離分増やし、下に移動する時は減らします。
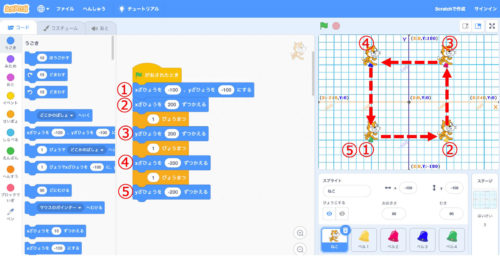
同じ例題を相対座標のブロックで指定したのが図4です。
図4の①で、絶対座標(x:-100,y:-100)にねこを表示します。
実行位置(x:-100,y:-100)から見て黄色のベル(x:100,y:-100)は、右方向に200ピクセルの距離なので②でx座標に200をプラスしています。「○ずつかえる」は、指定した数値を足すという意味です。数値がマイナスになれば引き算です。-100に200を足して、絶対座標はx:100になります。上下の移動はないのでy座標は変えません。
黄色のベルに移動したので、絶対座標は(x:100,y:-100)になります。
赤のベル(x:100,y:100)は、上方向に200ピクセルで左右の移動はありませんから、③でy座標に200を足します。赤いベルから青いベルまでは、左方向に200ピクセルなので、④でx座標を200マイナスします。青いベルから黄色いベルまでは、下方向に200ピクセル移動ですから、⑤でy座標を200マイナスします。
図5のようにx座標、y座標のいずれも移動することで斜めになります。②はxyともに200プラスしているので右上に、③はxyともに-200ですから左下へ移動します。
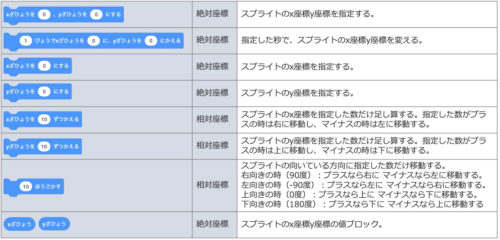
Scratchの座標に関連する主なブロックは次のとおりです。
回転と繰り返しで移動する
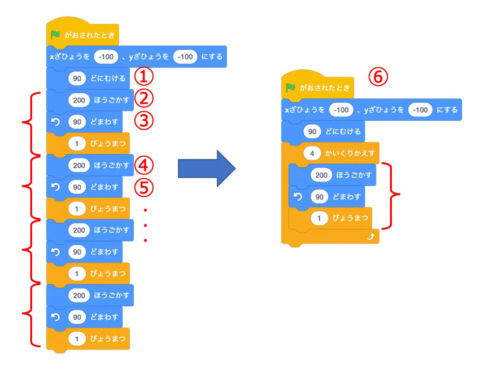
座標を指定し正方形に移動しましたが、「○ほうごかす」のブロックを使ってもっと簡単にしたいと思います。「○ほうごかす」は、スプライト が向いている方向に指定した数分移動します。はじめに図6の①でスプライトを右向き(90度)にします。②で向いている方向(右)に200ピクセル移動し、③で左に90度回転します。これで上向き(0度)になります。④で向いている方向(上)に200ピクセル移動、⑤で左に90度回転と繰り返すのです。⑥のように繰り返しのブロックを使えばもっとシンプルになります。
座標の教え方
「小学生に座標を教えるのは難しいし早いのではないか」、「マイナスは理解できないのではないか」とよく質問を受けますが、そんなことはありません。座標を理解すると意図した位置にキャラクターを動かせ、ぐっと創造の幅が拡がり作品の完成度も上がります。
Scratchに慣れてきたら、ぜひ座標を学ぶことをお勧めします。小さな子どもにとっても理解そのものはさほど難しくはありません。ただ反復練習が必要です。例題のような簡単なもので無理なく楽しく繰り返し練習し体得してください。xやyという言葉が覚えにくいので、「横の数字」や「縦の数字」と置き換えて説明するのも良いでしょう。「マイナス」は、気温になぞらえて説明をすると未就学の子どももピントくることが多いです。
絶対座標と相対座標は、いずれも右に行けばx座標が大きく、左に行けば小さく、上に行けばy座標が大きく、下に行けば小さくなります。数え始めがステージの中心か、今いる場所か、の違いです。ボタンやキャラクターのスタート位置のように固定の場所なら絶対座標が便利ですし、ジャンプの動きなどは今いる地点からの距離や方向を指定できた方が自然ですから相対座標が適しています。子どもがピンとくる身の回りの具体的な例をあげて説明してください。
変数
次のテーマは「変数」です。プログラミングの「変数」とは、名前をつけて文字列や数値などの値を保存しておき、一定期間利用できるようにする仕組みのことです。よくデータをいれておく「箱」などと説明されます。変数は自分でわかりやすい名前をつけて作成したり、値を入れたり、参照したりすることができます。
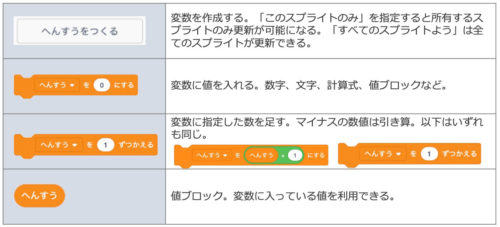
Scratchの変数に関連する主なブロックは次のとおりです。
変数を使って移動する
先ほどの例題で変数を使って移動したのが図7です。①で、多角形の角の数4を変数「かく」に入れます。入れたデータは値ブロックで利用できます。②の繰り返す回数は、変数「かく」の値ブロックで指定しています。①で4を入れていますので、4回です。③で200ピクセル右に進んでから、④で左に回転する角度は、変数「かく」を使った計算式が指定されていますから“360÷4”で90度です。Scratchでは割算の演算子は“/(スラッシュ)”になります。
このように変数を使うと、①で「かく」に入れる数を変えるだけで正三角形、正五角形…というように簡単に図形を変更できるようになります。①の数値を実際に変えて試してみてください。ステージ(480×360)の外の座標になると、意図した通りに動かないので、そのような場合は③の「○ほうごかす」で移動する座標を小さくしてみてください。
繰り返しの中で変数の値を変える
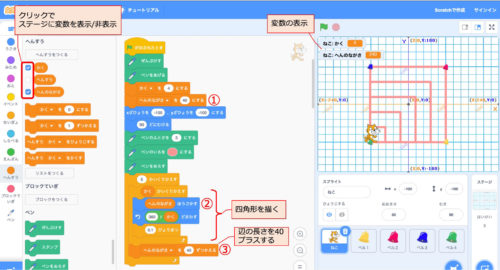
もうひとつ、規則的に変化する処理を変数と繰り返しで効率よく実行する例を紹介します。図8では、多角形の辺の長さを変数「へんのながさ」に入れて指定しています。初めて登場したペンのブロックは、スプライトの移動の軌跡に線を描くブロックです。わかりやすくするために入れておきました。
始めに図8の②で一辺の長さが40の四角形を描いています。①で「へんのながさ」を40にしているためです。そして③で「へんのながさ」に40を足しています。つまり、2回目の②は、一辺の長さが80になっています。同様に四角形を描くたびに辺の長さが40ずつ増えます。このような規則性のある動きを、繰り返しの中で変数を変化させることでシンプルに実現できました。
変数を使ったプログラムが意図した通りに動かない場合、ブロックパレットの値ブロックの前の□をクリックしステージに変数を表示すると便利です。プログラムを動かしながら変数の中を確認することで指定の誤りに気づくと思います。
変数の教え方
子どもに変数の概念を伝えるのは非常に難しいので、ゲームの得点や自動販売機などわかりやすい例をあげると良いと思います。例えばゲームならキャラクターの「体力」が100あって、敵に触れると20減り、アイテムをゲットすると10増えるとします。開始時に変数「体力」に100を入れ、敵に触れるたびに「体力」の中身を20マイナス、アイテムをゲットしたら「体力」に10プラス…というように変数「体力」のデータを利用することができます。変数の仕組みがないと体力の計算や参照ができずゲームが成り立ちません。変数はとても便利でなくてはならないものだということが少しずつ伝わると思います。
ぜひScratchを使って楽しみながら座標や変数についても理解を深めていただけたらと思います。
<著者プロフィール>
 ユーバープログラミングスクール代表
ユーバープログラミングスクール代表
ユーバー株式会社 代表取締役 中村里香
子どもも保護者も続けやすい、楽しく手軽なプログラミング教育実現のため、2017年4月ユーバー株式会社を設立。環境に左右されず全ての子どもに広く等しく楽しい教育を届けることを信念に、子ども向けプログラミング教室の運営、教材ライセンスの販売、通信教育向けプログラミング教材開発、プログラミング講師育成を手がける。
著書「遊びながら楽しく学ぶ!小学生のScratchプログラミング(ナツメ社)」
関連URL
関連記事
最新ニュース
- 神戸新聞社、兵庫県の公立高校推薦入試、私立高校入試の出願状況(倍率)を速報(2026年2月4日)
- 東京都、「AIとキャリアに出会う女子中学生対象ワークショップ」を実施(2026年2月4日)
- パーソルキャリア、Job総研が「2026年 学歴とキャリアの実態調査」を実施(2026年2月4日)
- 小1生の親の悩み、最多は「スマホ・タブレットを見る時間が増えた」=イトーキ調べ=(2026年2月4日)
- 第一学院BASE、日々の学び・成長を自信につなげる「グロースピッチ」を全国9拠点で開催(2026年2月4日)
- キーエンス財団、新大学1年生対象「給付型奨学金」の募集スタート(2026年2月4日)
- DOU、教職員・語学教育従事者向けChatGPTを活用した語学教育セミナー 27日開催(2026年2月4日)
- TAC、教員採用試験オンラインセミナー「模擬授業の達人セミナー」11日開催(2026年2月4日)
- クアリア、「探究のあり方を再考する」オンラインウェビナー 26日無料開催(2026年2月4日)
- マインドシェア、第114回教育情報共有会ウェビナーを6日開催(2026年2月4日)